自作アプリを無料で公開、自動的にアップデートするのに便利なClickOnce。
初めて使ってみたのですが思った以上に簡単に導入できたのサーバー側の準備とデプロイ、挙動の確認までをまとめておきます。
サーバー側の準備
今回はレンタルサーバーのXServerを使用していきます。
独自ドメインを取得した後、契約時の初期ドメインを全く使わなくなったので何かに活用したかったんですよね。

ちなみに利用プランはスタンダードプラン、WordPressクイックスタートを利用したLinaxサーバーです。

サーバー管理からの設定
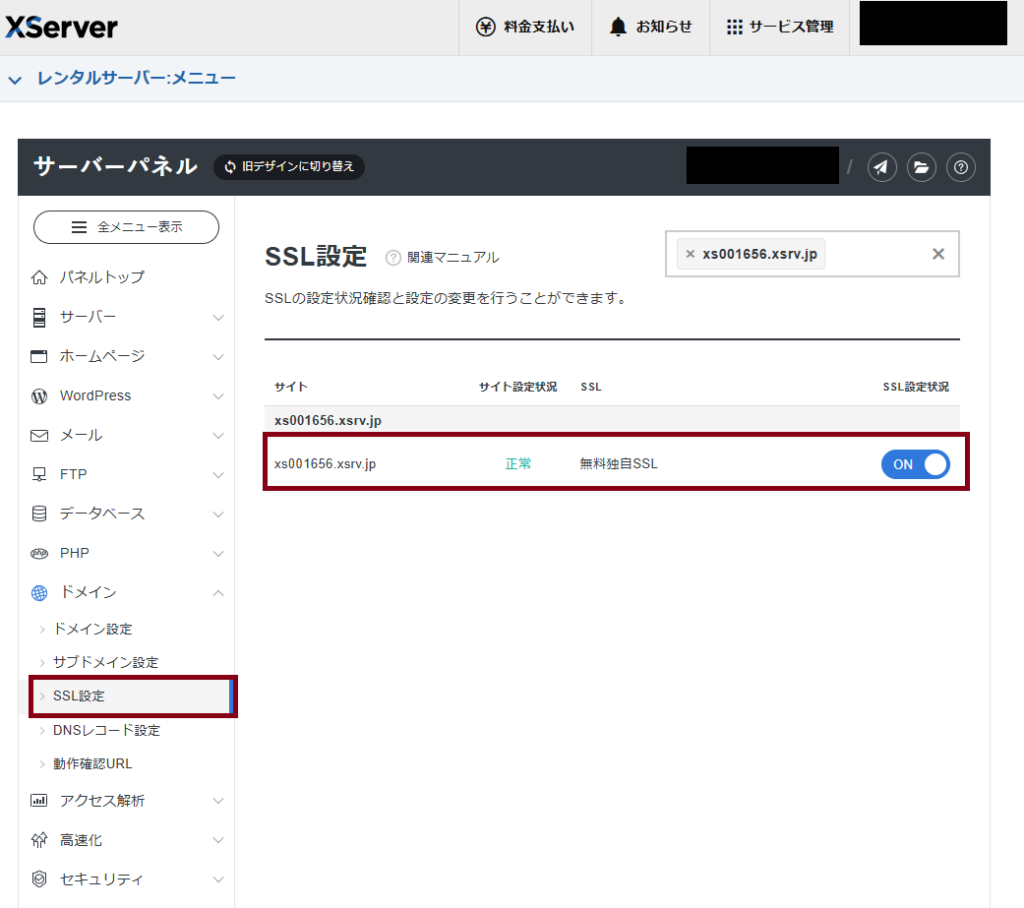
最初にサーバーパネル(サービス管理>レンタルサーバー>サーバー管理)から使用するドメインのSSL設定が「ON」になっていることを確認します。
私の場合は初期設定で「OFF」になっていました。
「OFF」になっている場合はそのまま「ON」に切り替えるだけで無料独自SSLが設定されます。
設定が反映されるまで30分ほどかかります。

ファイル管理からの設定
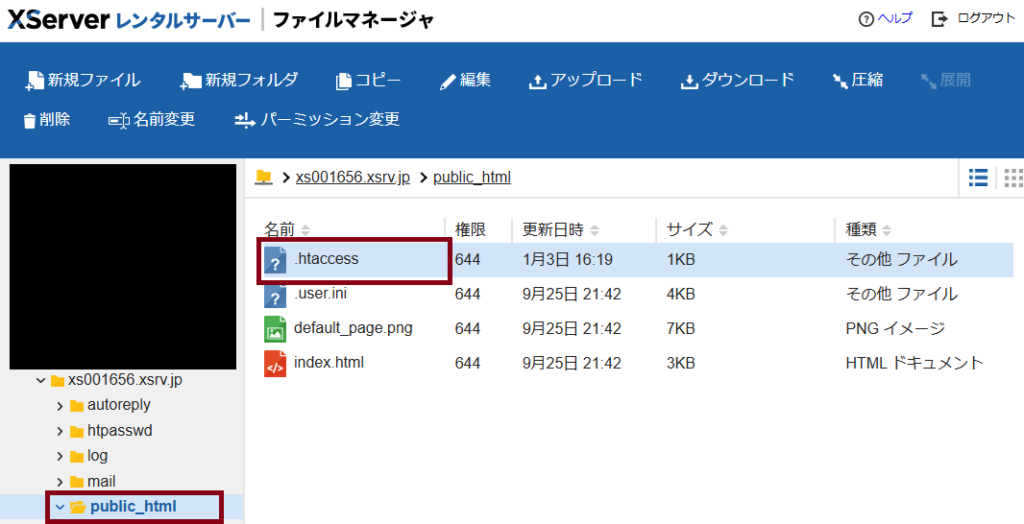
次にファイルマネージャー(サービス管理>レンタルサーバー>ファイル管理)から使用するドメインのpublic_html内にある.htaccessファイルを編集し、末尾に以下の4行を追加します。
AddType application/x-ms-application .application
AddType application/x-ms-manifest .manifest
AddType application/octet-stream .deploy
DirectoryIndex Publish.html
ファイルの編集が終わったらClickOnceで配布するアプリケーションの配置場所を用意します。
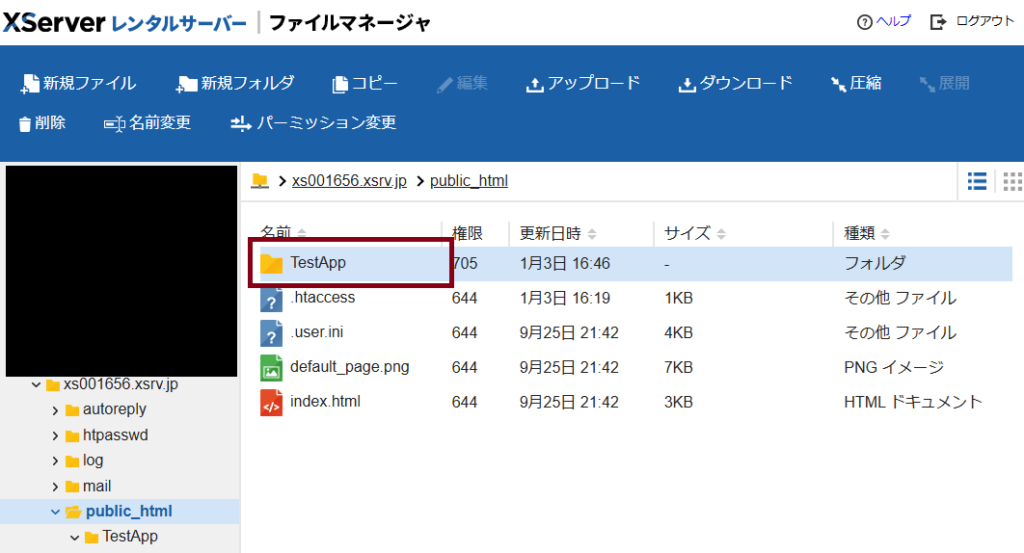
今回は.htaccessファイルと同じ階層にTestAppというフォルダーを用意しました。

上記画像の場合、URLでは「https://xs001656.xsrv.jp(ドメイン名)/TestApp」となります。
これでサーバー側の準備は一通り完了です。
アプリケーションの準備
ClickOnceで配布するアプリケーションを用意していきます。
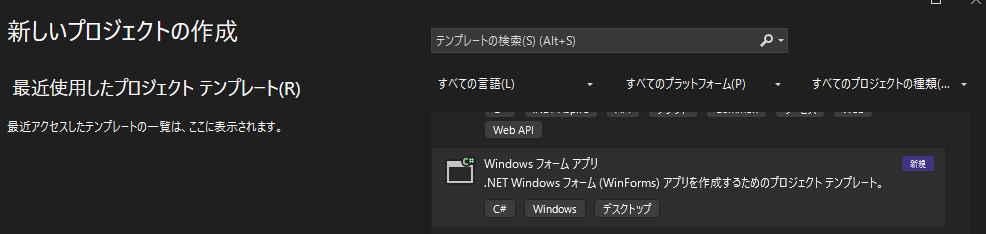
VisualStudio2022で.Net8.0、作成プロジェクトはWindows フォーム アプリ、OSはWindows11で作成します。

プロジェクト名は適当に、今回は「ClickOnceTestApp」とします。

更新がわかりやすいようにFormの中央にバージョンが表示されるようにLabelだけ配置します。

アプリケーションの発行
アプリケーションの用意が出来たのでClickOnceを発行します。
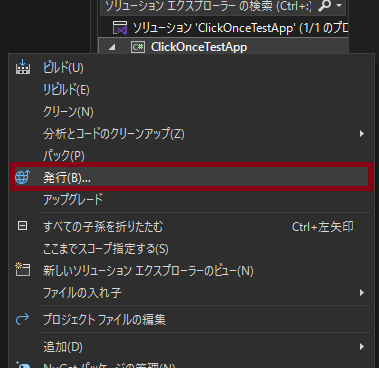
プロジェクト名から「発行」を選択。

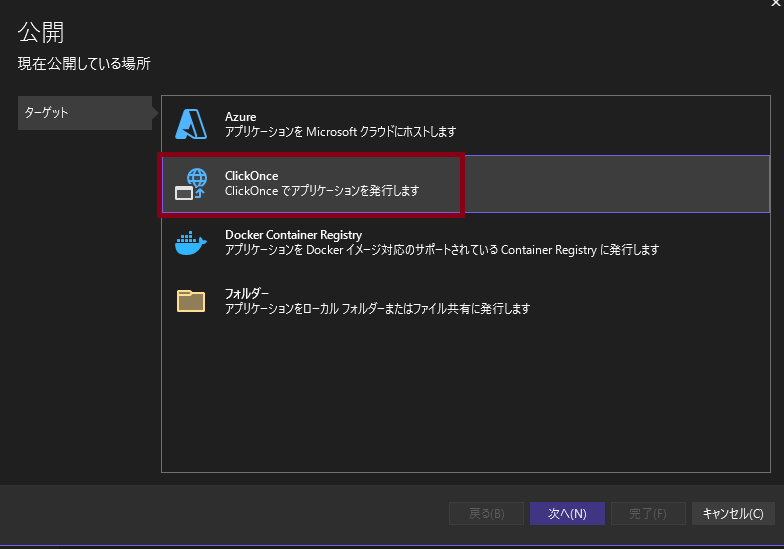
ターゲットから「ClickOnce」を選択。

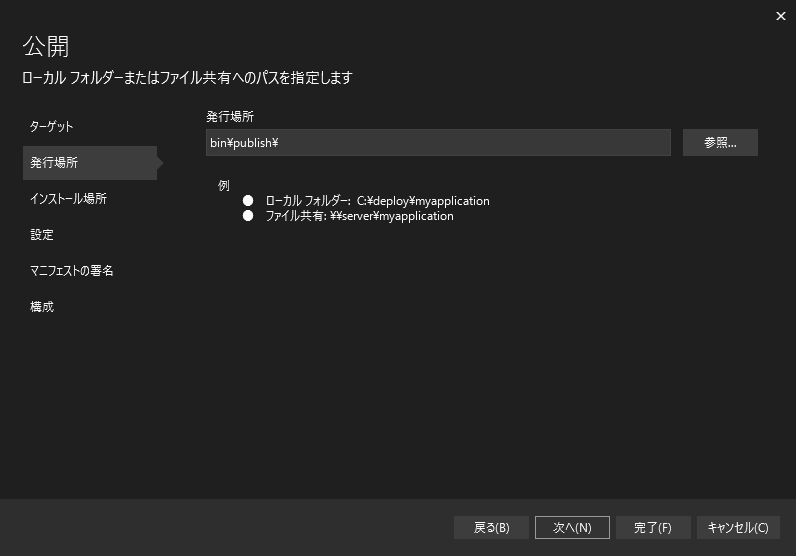
発行場所はどこでも大丈夫です。
今回はデフォルトのまま進みます。

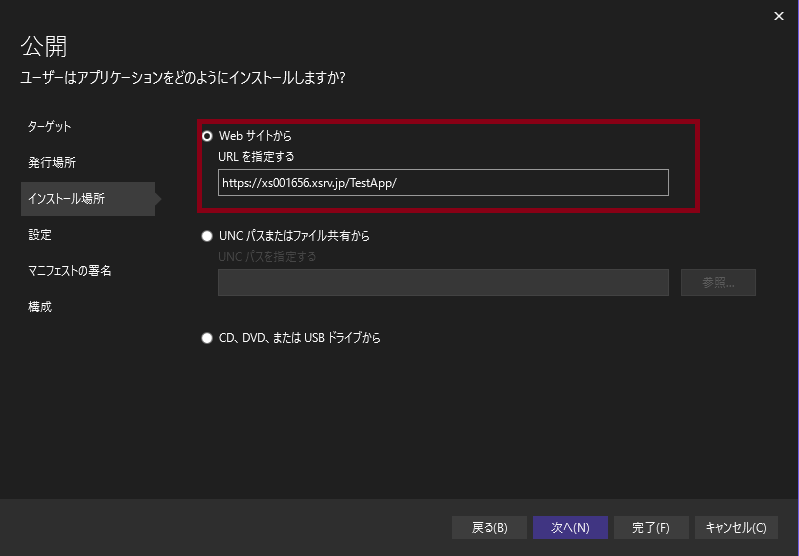
インストール場所の設定でレンタルサーバーに用意したClickOnceの配置場所を指定します。

ここまで設定できたら後はデフォルトで問題ないので「完了」を押下。
証明書の設定をする場合は「マニフェストの署名」から設定行えます。
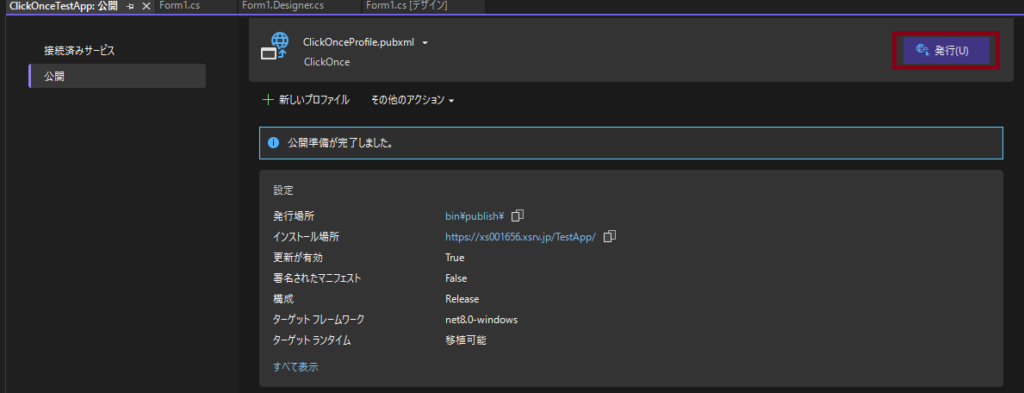
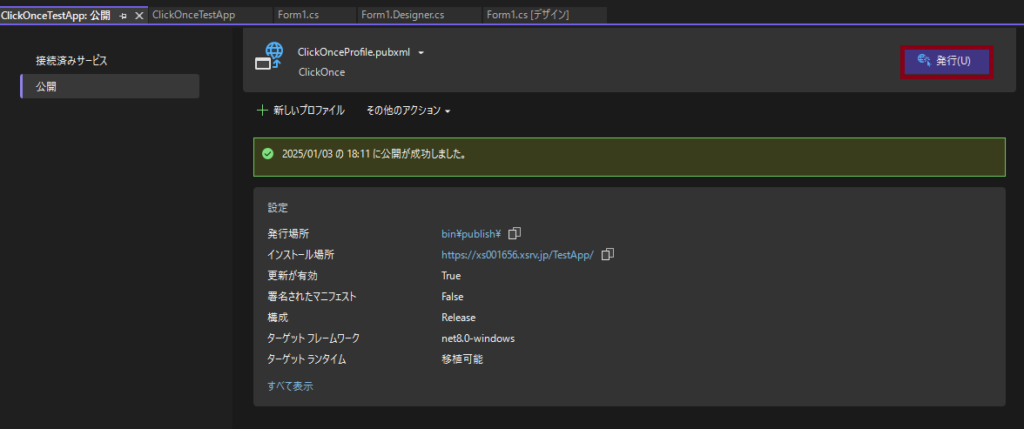
「完了」を押下すると公開画面が表示されるので「発行」を押下。

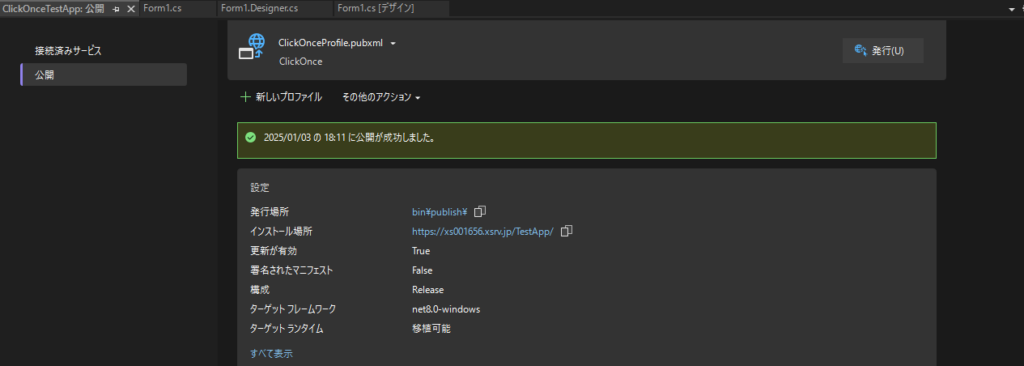
緑のラベルで「公開が成功しました。」の文言が表示されればClickOnceの発行完了です。

ですがまだ公開されているわけではありません。
「発行場所」に作成されたデータを「インストール場所」にデプロイします。
デプロイ
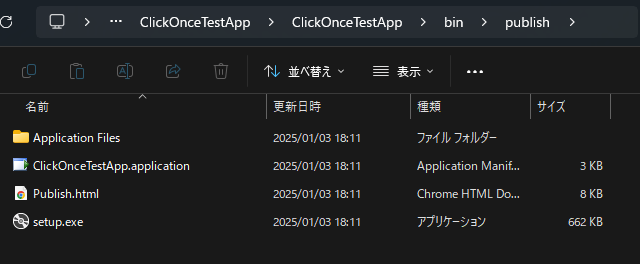
「発行場所」に作成されたデータをすべてを

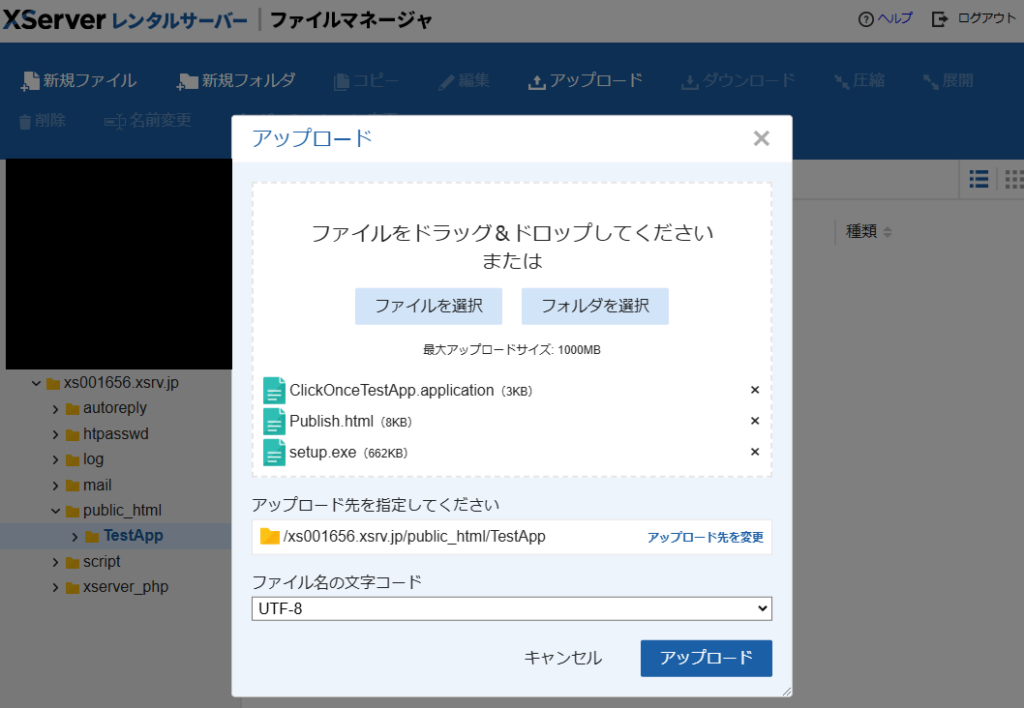
「インストール場所」に配置していきます。
そのまま丸ッとコピペで大丈夫です。

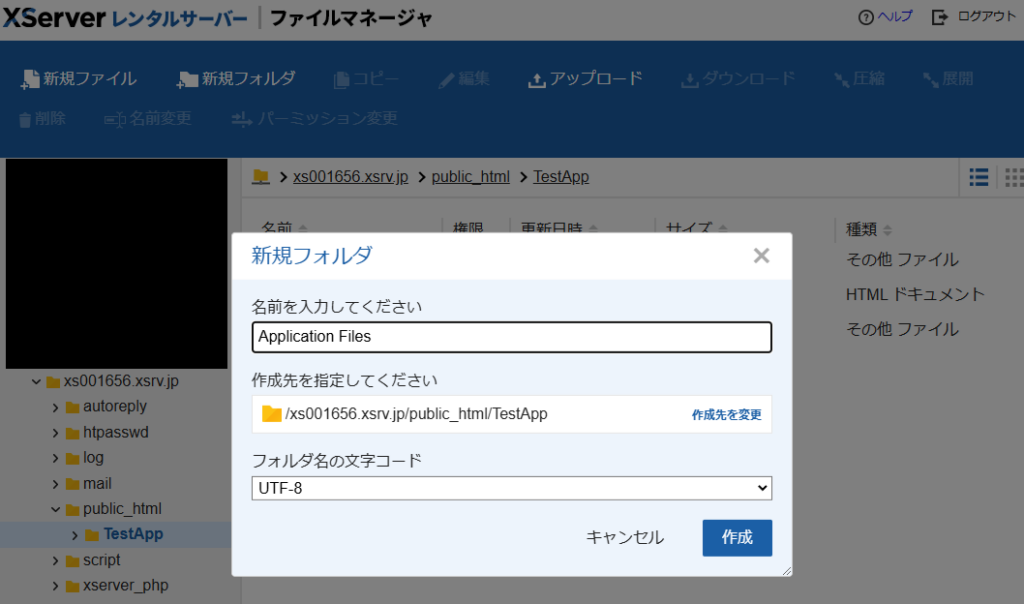
ただXServerのファイルマネージャーのアップロードからではフォルダーは作成されないので同じ構成になるように新規作成します。

最終的な構成は以下のようになりました。
public_html/
├── TestApp/
│ ├── Application Files/
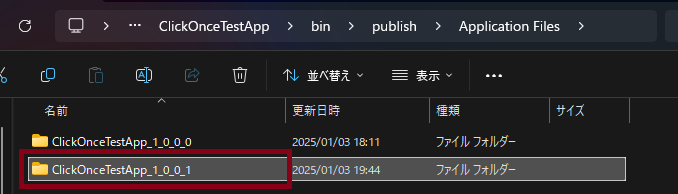
│ │ ├── ClickOnceTestApp_1_0_0_0/
│ │ │ ├── ClickOnceTestApp.deps.json.deploy
│ │ │ ├── ClickOnceTestApp.dll.deploy
│ │ │ ├── ClickOnceTestApp.dll.manifest
│ │ │ ├── ClickOnceTestApp.exe.deploy
│ │ │ ├── ClickOnceTestApp.runtimeconfig.json.deploy
│ │ └ └── Launcher.exe.deploy
│ ├── ClickOnceTestApp.application
│ ├── Publish.html
│ └── setup.exe
├── .htaccess
├── .user.ini
├── default_page.png
└── index.html
これですべての作業が完了しました!
インストール確認と補足事項
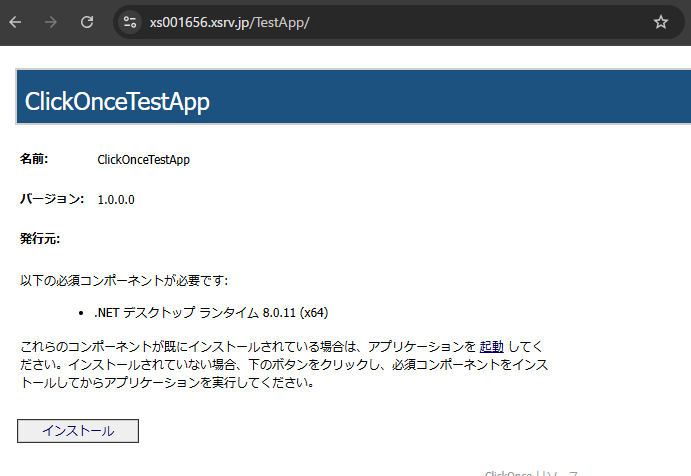
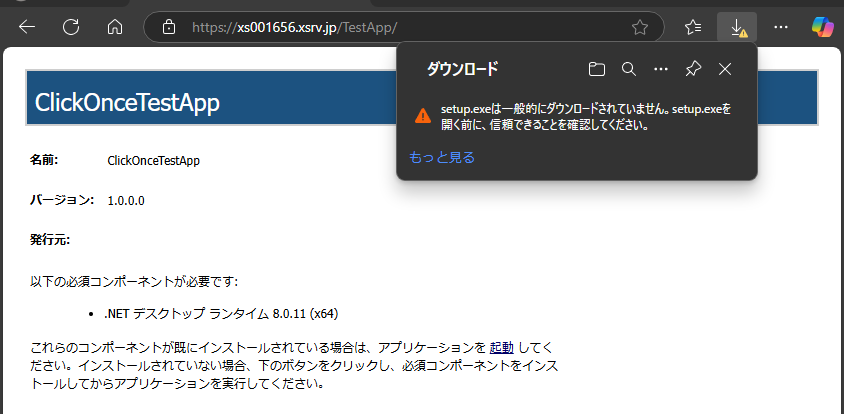
あとはインストール場所のURL(今回の場合は「https://xs001656.xsrv.jp/TestApp」)をたたけばインストール画面が表示されます。

「起動」のリンクからは直接アプリケーションのインストールを
「インストール」ボタンからはコンポーネントのインストールしてからsetup.exeがDLされ、setup.exeを実行することでアプリケーションのインストールされます。
Windowsボタンからアプリケーションがインストールされていることを確認。

アプリケーションが正しく実行することが確認できます。

セキュリティの警告
setup.exeファイルをDL時にブラウザによってはダウンロードが停止される場合があります。
アプリケーションに証明書の設定がされていないためだと思うのですが、設定されていても停止されることがあります。

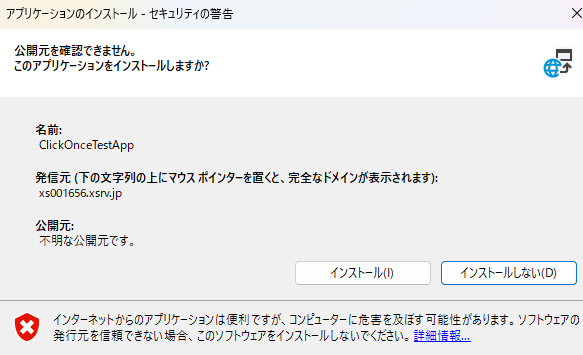
また、アプリケーションのインストール時に「セキュリティの警告」画面が表示されることがあります。
アプリケーションに証明書の設定がされていないため、セキュリティの警告が表示されるのですが、設定されていても出てしまうことがあります。

どちらにせよユーザーに配布する際は警告画面が表示される可能性のあることは周知しておく必要があります。
アプリケーションの更新
アプリケーションの更新を行います。
やることはClickOnceで再発行して改めてデプロイするだけ。
今回はバージョンを「1.0.0.0」→「1.0.0.1」に変更。

プロジェクト名から「発行」を押すと以前の設定でClickOnceの公開画面が直接表示されます。
なのでそのまま「発行」を押下。

「発行場所」に作成された新しいアプリケーションデータを「インストール場所」にデプロイしたデータに上書きするだけ。
「Application Files」フォルダー内のデータに関しては新しいバージョンのアプリケーションデータだけを「インストール場所」の「Application Files」に追加してあげれば大丈夫です。


更新が完了後インストールしたアプリケーションを実行すると

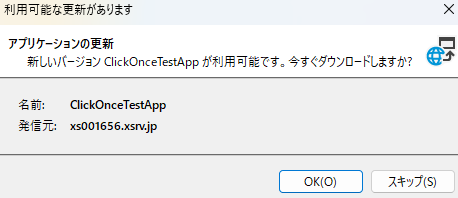
更新確認画面が表示されます。
この画面で「OK」を押下することで自動的にアプリケーションが更新され

最新バージョンのアプリケーションが起動されました。
さいごに
以上ClickOnceで配布するためのサーバーの準備からデプロイ、更新まで一通りまとめてみました。
今回利用したXServerは以下のリンクから登録できます。

実はClickOnceはプロキシの認証(ベーシック認証など)をサポートしていないので、サーバーや配布フォルダにアクセス制限をかけた場合、自動更新が機能しなくなります。
つまりセキュリティの問題でアクセス制限の課せられたサーバーではClickOnce使う理由がなくなってしまいます。
無償で不特定多数のユーザーに配布するには便利なのですが、限られたユーザーに配布したい際は自前で自動アップデート処理を実装した方が良さそうです。
…あぁ、でも会社内の独立したサーバーに配置して、社内でのみアプリケーションを配布したい場合とかでは有用そうですね。
誤字脱字、ClickOnceでセキュリティ対策するならこういう方法があるぞ、というのがあればコメントでこっそり教えていただけたら嬉しいです。



コメント